[Hello, world! 11월호]
Jamstack! 그게 뭔데요?


개발 동향은 늘 빠르게 변화하고 있죠!
최근 프론트엔드 개발 분야에서는
Jamstack이 많은 관심을 받고 있다고 해요.


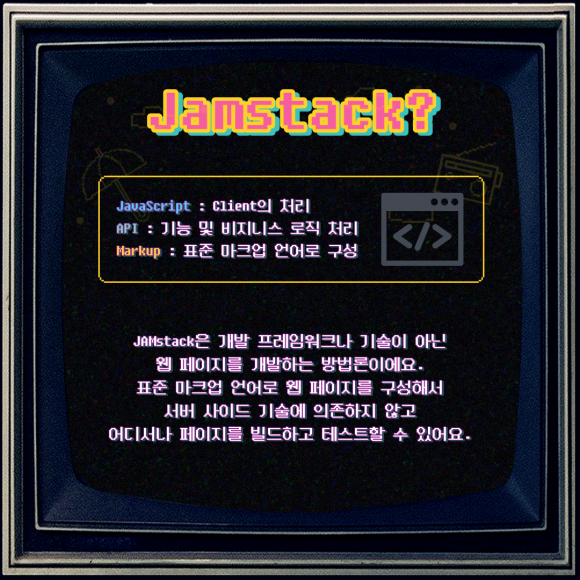
JavaScript : Client의 처리
API : 기능 및 비지니스 로직 처리
Markup : 표준 마크업 언어로 구성
JAMstack은 개발 프레임워크나 기술이 아닌
웹 페이지를 개발하는 방법론이에요.
표준 마크업 언어로 웹 페이지를 구성해서
서버 사이드 기술에 의존하지 않고
어디서나 페이지를 빌드하고 테스트할 수 있어요.

장점
속도/성능
브라우저의 렌더링을 기다릴 필요가 없어
첫 번째 페이지를 빠르게 로드할 수 있어요
보안
서버 측의 프로세스가 추상화되어
공격받을 영역이 줄어듭니다.
개발자 경험
별도의 서버 관리가 필요하지 않기 때문에
개발자는 더욱 문제 해결 등에 집중할 수 있어요.

단점
기능 제한
필요한 기능을 API에 의존하여 구현해야 하기
때문에 기능에 한계가 존재해요.
대형 웹사이트를 만들기에는 적합하지 않을 수 있어요.
개발자 경험
별도의 서버 관리가 필요하지 않기 때문에
개발자는 더욱 문제 해결 등에 집중할 수 있어요.

정적 사이트 생성기인 Gridsome이나
배포 플랫폼인 Gatsby, netlify를 이용해서
JAMstack 기반 개발을 경험해볼 수 있어요!


728x90
'SSAFY > SSAFYcial' 카테고리의 다른 글
| [SSAFYcial] SSAFY 1년의 기록: 안녕, SSAFY! (1) | 2023.01.16 |
|---|---|
| [Hello, world! 10월호] Next.js! 그게 뭔데요? (0) | 2023.01.14 |
| [SSAFYcial] 릴리즈 노트, 이렇게 작성해요! (0) | 2023.01.13 |
| [Hello, world! 9월호] AI가 코딩을 해준다구요? 깃허브 코파일럿! (0) | 2023.01.12 |
| [SSAFYcial] 개발 블로그 플랫폼 비교하기 (3) | 2023.01.11 |



