[React] 뒤로가기 버튼 만들기 (useNavigate)
리액트로 프로젝트를 진행하던 중 홈버튼은 만들어두었지만 뒤로가기 버튼이 없는 게 불편해서 만들어보기로 했다.
button tag가 아닌 문구와 사진을 이용해서 만들고 싶었기 때문에 div 태그를 사용하던 중 발생하던 에러 해결 로그
react-router-dom 라이브러리를 사용해서 진행한다.
version 5까지는 useHistory를 사용했지만, react-router-dom v6부터는 useNavigate를 사용하여 진행한다!
1. import useNavigate
먼저, react-router-dom의 useNavigate를 import 해준다.

2. useNavigate 함수 호출
function component 안에 useNavigate 함수를 정의하여 호출해준다.

3. 버튼으로 사용할 div 안에 onClick -> navigate(-1)

navigate(-1) 은 이전 화면으로 되돌려주는 역할을 한다.
onClick 안에 넣어주면 될 것 같은데 이때 eslint 오류 발생

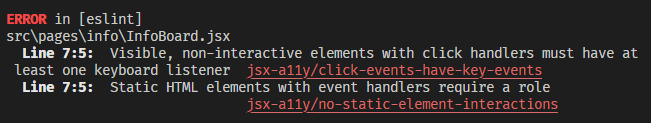
❗ 에러 로그
첫 번째 오류
Visible, non-interactive elements with click handlers must have at least one keyboard listener
div 안에 click handler를 넣으려면 keyboard listener도 추가하라는 얘기다.
해결 방법
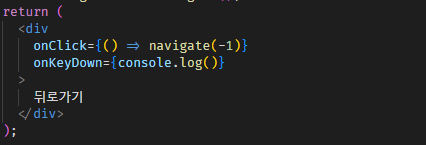
onKeyDown 안에 명령을 추가해준다.

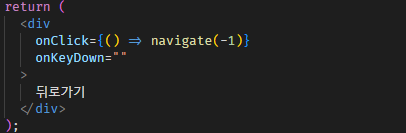
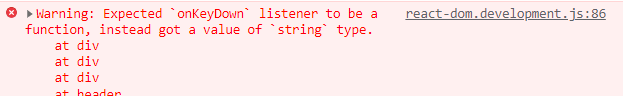
* onKeyDown="" 등으로 공백 지정 시 콘솔에 오류 발생
Expected `onKeyDown` listener to be a function; instead got a value of `string` type.


여기까지 진행하면 eslint 오류가 한 줄로 줄어든다.

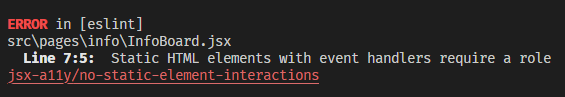
두 번째 오류
Static HTML elements with event handlers require a role
static 속성의 HTML 엘리먼트에 event handler를 추가하려면 role을 지정하라는 의미다.
해결 방법
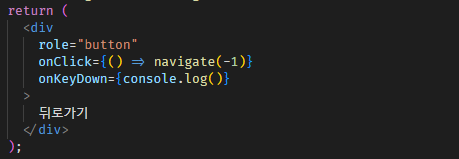
role="button"을 추가해준다.

이때, button role까지 추가해주면 새로운 오류가 발생한다.

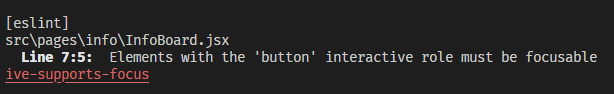
세 번째 오류
Elements with the 'button' interactive role must be focusable
button 속성을 가질 거라면 포커스도 받을 수 있어야 한다는 의미인 듯하다.
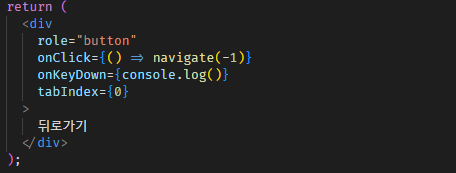
해결 방법
tabIndex={0}을 추가해준다. tab으로 이동할 때 포커스를 받을 수 있게 해주는 역할을 한다.

✨ 완성

여기까지 진행한 후 화면에 렌더링 된 "뒤로가기" 글자를 클릭하면 이전 페이지로 돌아갈 수 있다.
전체 코드는 다음과 같다.
import React from 'react';
import { useNavigate } from 'react-router-dom';
function Backspace() {
const navigate = useNavigate();
return (
<div
role="button"
onClick={() => navigate(-1)}
onKeyDown={console.log()}
tabIndex={0}
>
뒤로가기
</div>
);
}
export default Backspace;
🚀 추가 구현 (CSS)

div 태그로 만들었기 때문에 안에 이미지를 넣거나, 폰트를 설정하는 등 다양한 레이아웃의 뒤로가기 버튼을 만들 수 있다.
이때 텍스트이다 보니 커서를 갖다 대면 입력 형태로 바뀌는데, cursor: pointer;을 스타일 코드 안에 넣어 주면 pointer 모양으로 설정할 수 있다.
'TIL > FrontEnd' 카테고리의 다른 글
| [JavaScript] addEventListener 사용 함수 parameter 전달 (0) | 2023.04.16 |
|---|---|
| [FE] jQuery 기초 (0) | 2023.04.12 |
| [Svelte] SvelteKit으로 웹사이트 만들기 1️⃣ 프로젝트 시작 (0) | 2023.04.01 |
| [React-TypeScript] .env 변수 타입 설정하기 (0) | 2022.11.09 |
| [React-JavaScript] 게이지바 만들기 (0) | 2022.08.14 |


