포트폴리오를 웹사이트 형태로 만들어보고 싶었는데, svelte도 써보고 싶어서 혼자 하는 서브프로젝트 느낌으로 시작해 보기로 했다.
일단 create project부터 얼레벌레 시작!
프로젝트 시작
Docs • Svelte
Documentation Before we begin This page contains detailed API reference documentation. It's intended to be a resource for people who already have some familiarity with Svelte. If that's not you (yet), you may prefer to visit the interactive tutorial or the
svelte.dev
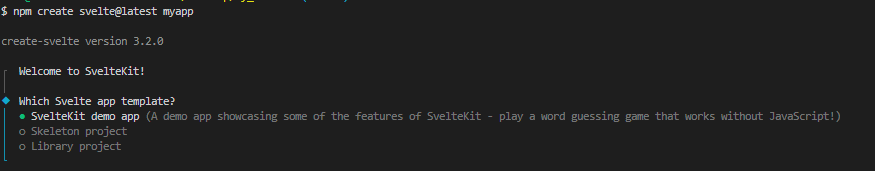
npm create svelte@latest [appname]
코드를 입력하면 Which Svelte app template? 이라는 말과 함께
demo app, skeleton project, library project 중 선택하도록 한다.

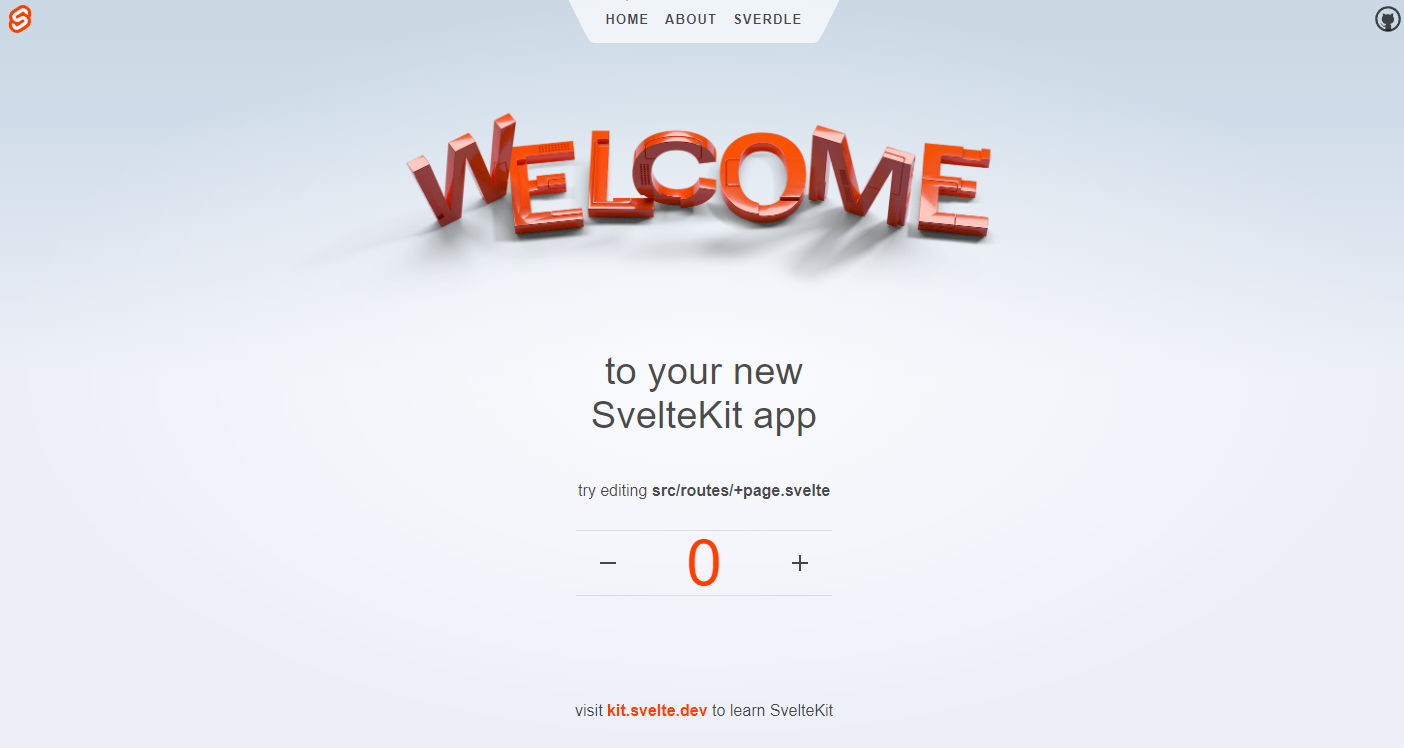
demo app은 counter와 routing 등 여러 기능을 이미 포함한 앱을 제공한다.

skeleton project는 그에 반해 가장 기본적인 index 페이지 정도만을 제공한다.

처음에 demo app으로 깔아놓고 아 복잡한데? 싶어서 skeleton으로 다시 받았다가 후회했다.
Svelte의 문법이 단순하긴 하지만 처음 써 보는데 아무것도 없으니 어떻게 손을 대야할지 모르겠어서 다시 demo app으로 시작!

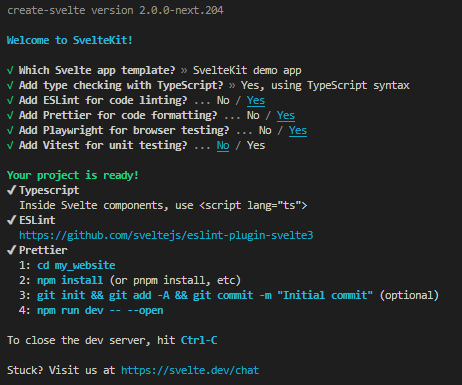
시작 형태 선택 이후에는 타입스크립트나 ESLint, Prettier의 사용 여부를 물어본다.
양심상 타입스크립트랑 ESLint는 설정하고 나머지는 잘 몰라서 일단 넘겼다.
Playwright이나 Vitest도 나중에 알아볼 기회가 생겼으면.. 한다.

VSCode extension도 추천해주길래 설치했다.
설치 전에는 svelte 코드 하이라이팅을 전혀 해주지 않았다.
npm run dev로컬 프로젝트 시작 명령어
Svelte 써보기
Svelte는 기본적으로 routes폴더 안에 라우팅의 경로가 되는 폴더가 있고,
그 안의 +page.svelte 파일 안에 코드를 작성하게 되어 있다.
<script>
<!-- script -->
</script>
<svelte:head>
<title>Home</title>
</svelte:head>
<section>
<h1>Hi, it's me sunyeong</h1>
<div class="flex">
<!-- 어쩌구 -->
</div>
<div class="board">
<!-- 저쩌구 -->
</div>
</section>
<style>
section {
<!-- CSS -->
}
</style>

폰트는 웹폰트로 styles.css 에 적용하고 각 파일에서 font-family로 불러왔더니 잘 됐다.

귀여운 favicon도 넣었당
vercel로 github repository 연동해서 바로 배포가 된다고 했는데
왠지 빌드가 몇시간씩 안 된다 ㅠㅠ 다음에 다시 알아봐야지
3월 31일의 회고..
새로운 거 써보니까 재밌다!
사실 페이지 하나 더 만들었는데 그건 다음에 더 채우고 기록해야겠다
얼마나 걸릴지 모르는 자기소개 웹사이트 ,, 가보자고
'TIL > FrontEnd' 카테고리의 다른 글
| [JavaScript] addEventListener 사용 함수 parameter 전달 (0) | 2023.04.16 |
|---|---|
| [FE] jQuery 기초 (0) | 2023.04.12 |
| [React-TypeScript] .env 변수 타입 설정하기 (0) | 2022.11.09 |
| [React] 헤더에 뒤로가기 버튼 만들기 (1) | 2022.09.20 |
| [React-JavaScript] 게이지바 만들기 (0) | 2022.08.14 |


