
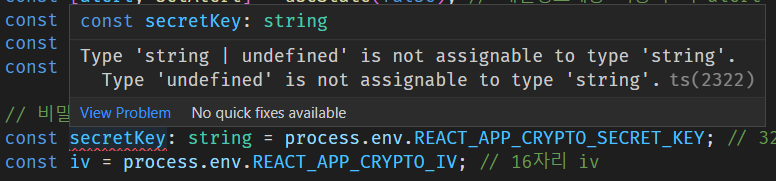
.env 파일로 값을 불러와 함수에 사용하려고 했더니 타입 오류가 났다
타입이 string | undefined로 되어 있기 때문이라고 하는데, 해결하려면 전역 타입을 지정해주면 된다.

CRA로 앱을 생성했다면
react-app-env.d.ts 파일이 있다. (없다면 만들면 될듯)
여기에 내용을 추가해주면 된다.

맨 윗줄은 원래 써 있는 내용이고, 아래에 각 변수의 타입을 지정해주면 된다.
'TIL > FrontEnd' 카테고리의 다른 글
| [JavaScript] addEventListener 사용 함수 parameter 전달 (0) | 2023.04.16 |
|---|---|
| [FE] jQuery 기초 (0) | 2023.04.12 |
| [Svelte] SvelteKit으로 웹사이트 만들기 1️⃣ 프로젝트 시작 (0) | 2023.04.01 |
| [React] 헤더에 뒤로가기 버튼 만들기 (1) | 2022.09.20 |
| [React-JavaScript] 게이지바 만들기 (0) | 2022.08.14 |

