SSAFY 7기 1학기 관통프로젝트 - 영화 추천 웹사이트 개발 회고
우수 프로젝트 수상 - TEMPLIX https://youtu.be/t31Y5x5E8CM (시연 영상)
📅 2022. 05. 16 ~ 2022. 05. 27
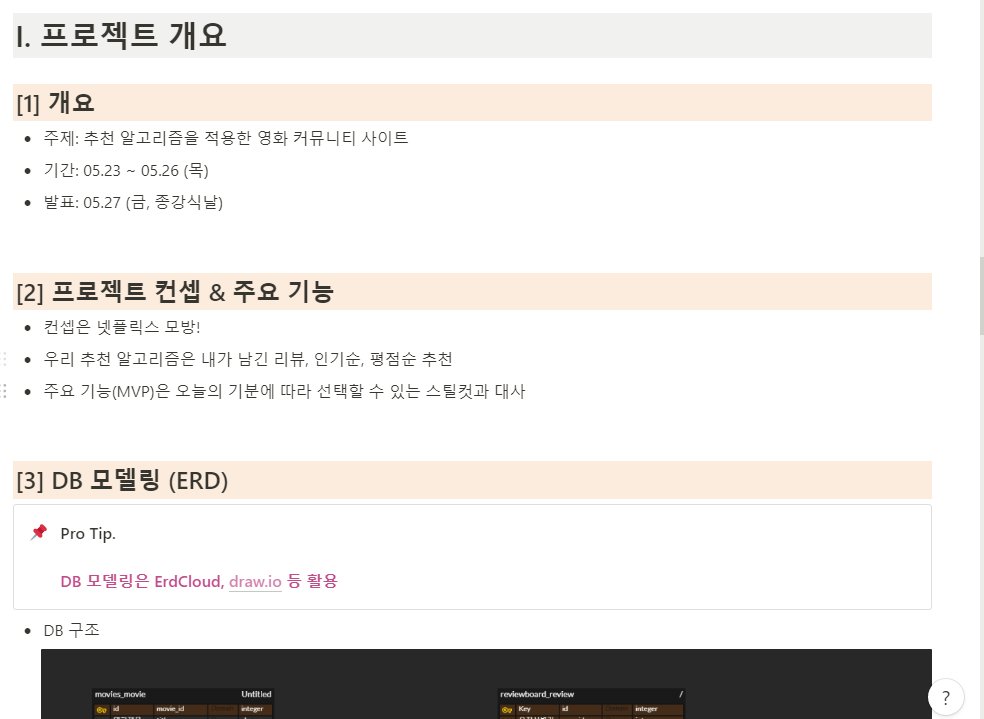
📌 프로젝트 소개
오늘의 기분에 어울리는 영화를 찾아 보자!
라는 테마로 만들어진 웹사이트였다. 조원들의 성을 따 temple이라는 단어에서 TEMPLIX라는 프로젝트명을 착안하고, 그에 맞게 영상 매체인 Netflix의 UI를 클론하여 진행해보기로 했다.
나의 역할은 Django(DRF)를 이용한 백엔드 업무였다.
어떤 역할을 하고 싶은지 별 생각이 없었어서 조원분이 프론트엔드를 희망하시길래 네 감사합니다! 했다. 결론적으로 난 좋은 결정이었다고 생각한다. 재미있게 개발할 수 있었다.
🔨 기술 스택
FrontEnd HTML / CSS / Bootstrap
BackEnd Python / Django
Vue.js를 이용하여 백엔드와 프론트엔드를 연결하는 방법과, Django 프로젝트 내에서 vanilla JS를 이용하여 진행하는 두 가지 선택지가 있었는데, 조원분과 상의 후에 우리는 큰 욕심 없이 django 안의 html을 이용하여 진행하기로 했다.
비동기 등의 추가 구현은 프로젝트 막바지 여유 시간에 추가적으로 작업했다.
지나고 나니 2학기에는 결국 프론트+백 형태로 진행해야 해서 공부가 덜 되었던 것 같다는 아쉬움은 있었지만, 그래도 수상을 위한 완성도를 위해서는 좋은 선택이었던 것 같다. 어차피 공부는 언젠가 하게 된다..
🚀 개발 로그

총 개발 기간은 발표 준비 포함 일주일이 조금 넘게 걸렸다.
5/16 월요일에 어떤 웹사이트를 만들지 조원과 상의를 하고, 이후 며칠 간 필수/추가 기능 정의나 아이디어 회의를 진행했다. 본격적으로 프로젝트를 만들고 개발을 시작한 건 5/19(목) 정도 였기 때문에 순수 개발 기간은 딱 일주일 정도였다.
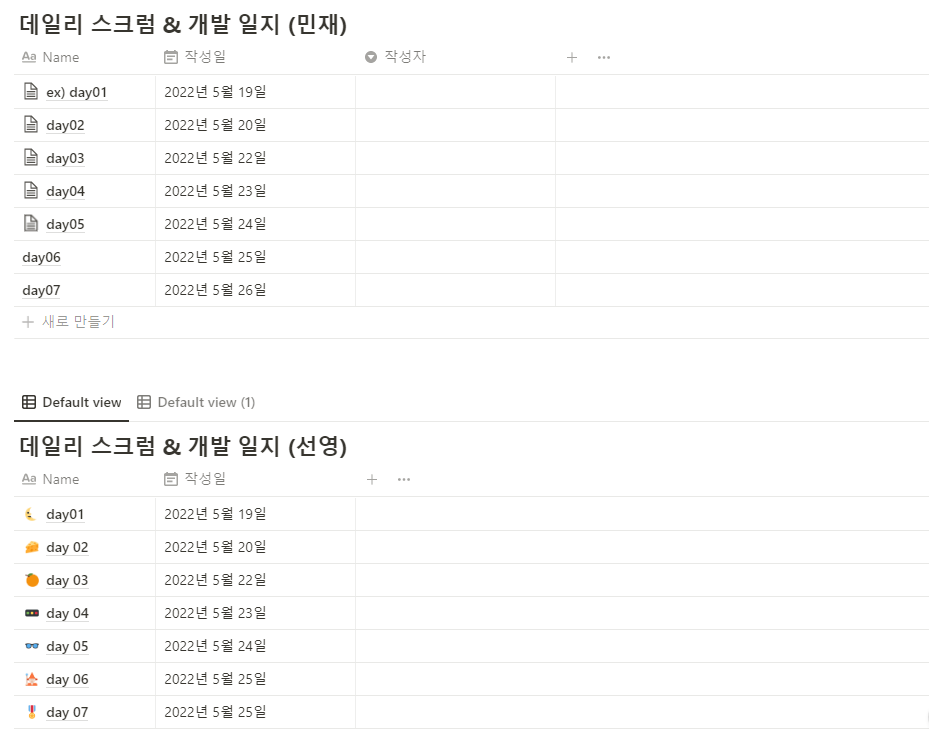
개인 노션에서 하루하루 개발 로그를 적거나 리마인더 등을 표시하고, 함께 쓰는 노션에서 주요 사항이나 공유 사항 등을 정리하면서 진행했다.
스크럼 로그에 하루하루 각자 파트의 개발 일지를 기록해두긴 했지만, 소규모 프로젝트이다 보니 하나의 기능이 완성될 때 마다 그때그때 진행도를 공유하며 ~~ 구현 완료됐으니 ~~ 부탁합니다! 하는 식으로 진행했던 것 같다.
개인 노션


공통 노션



두명이서 진행하는 프로젝트이다 보니 내가 API등을 구현해서 HTML 파일에 띄우기만 하면 그 부분의 CSS나 UI 등을 프론트엔드 조원이 만들어주며 자연스럽게 QA까지 이루어졌던 것 같다. 버그 나는 부분을 바로바로 확인해 줄 수 있어서..

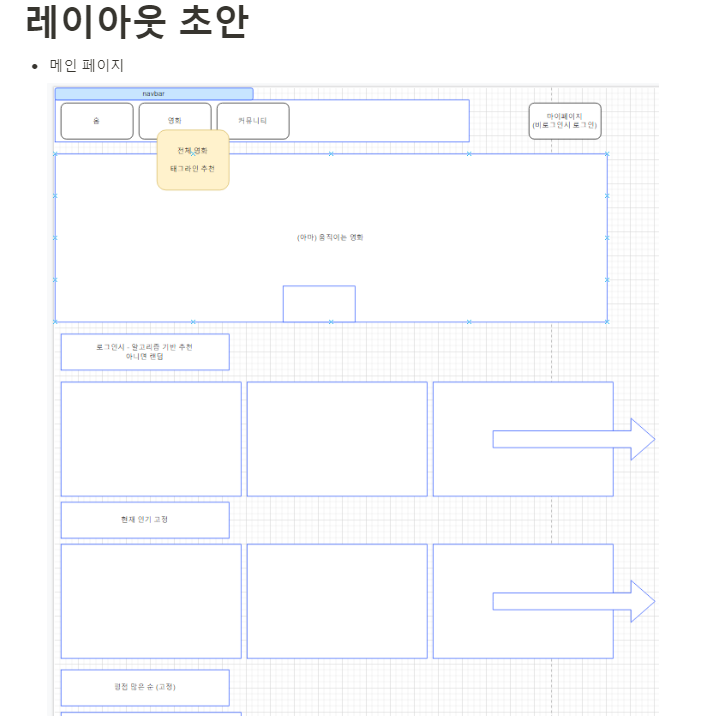
와이어프레임은 전체 페이지가 거의 이런 식으로밖에 이루어져있지 않았는데, 이걸 보고서 멋지게 만들어주신 조원분께 여전히 감사할 따름이다..
📑 구현 기능
01. Movies
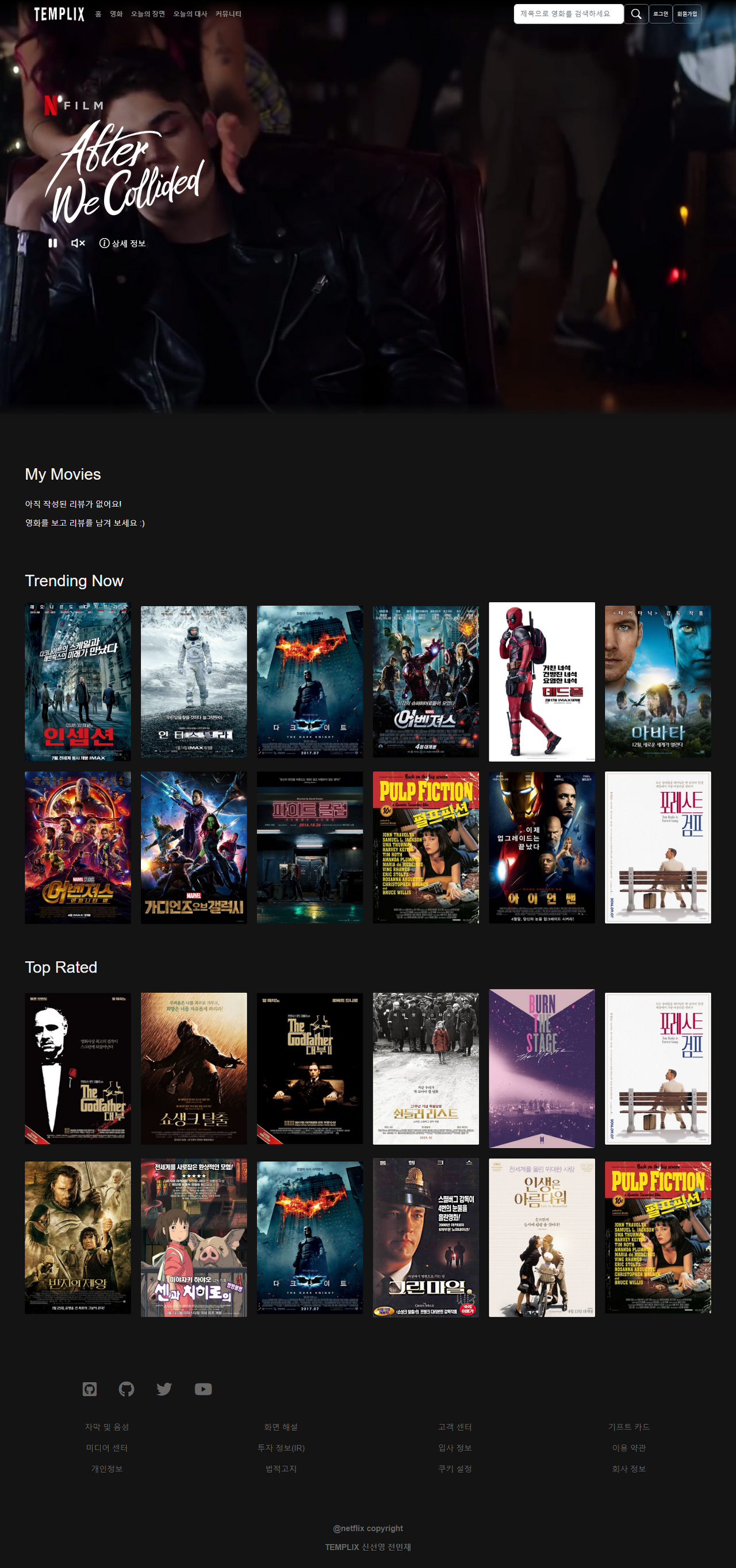
인덱스 페이지

- My Movies
- 사용자가 리뷰를 남긴 영화 목록 출력
- 비로그인 상태이거나 리뷰 이력이 없을 시 문구 출력
-
아직 작성된 리뷰가 없어요! 영화를 보고 리뷰를 남겨 보세요 :)
- Trending Now
- 전체 영화 중 popularity 기준 상위 12개 영화 출력
- Top Rated
- 전체 영화 중 평점 기준 상위 12개 영화 출력
- 페이지 하단
- 팀원 github과 싸피 유튜브 링크
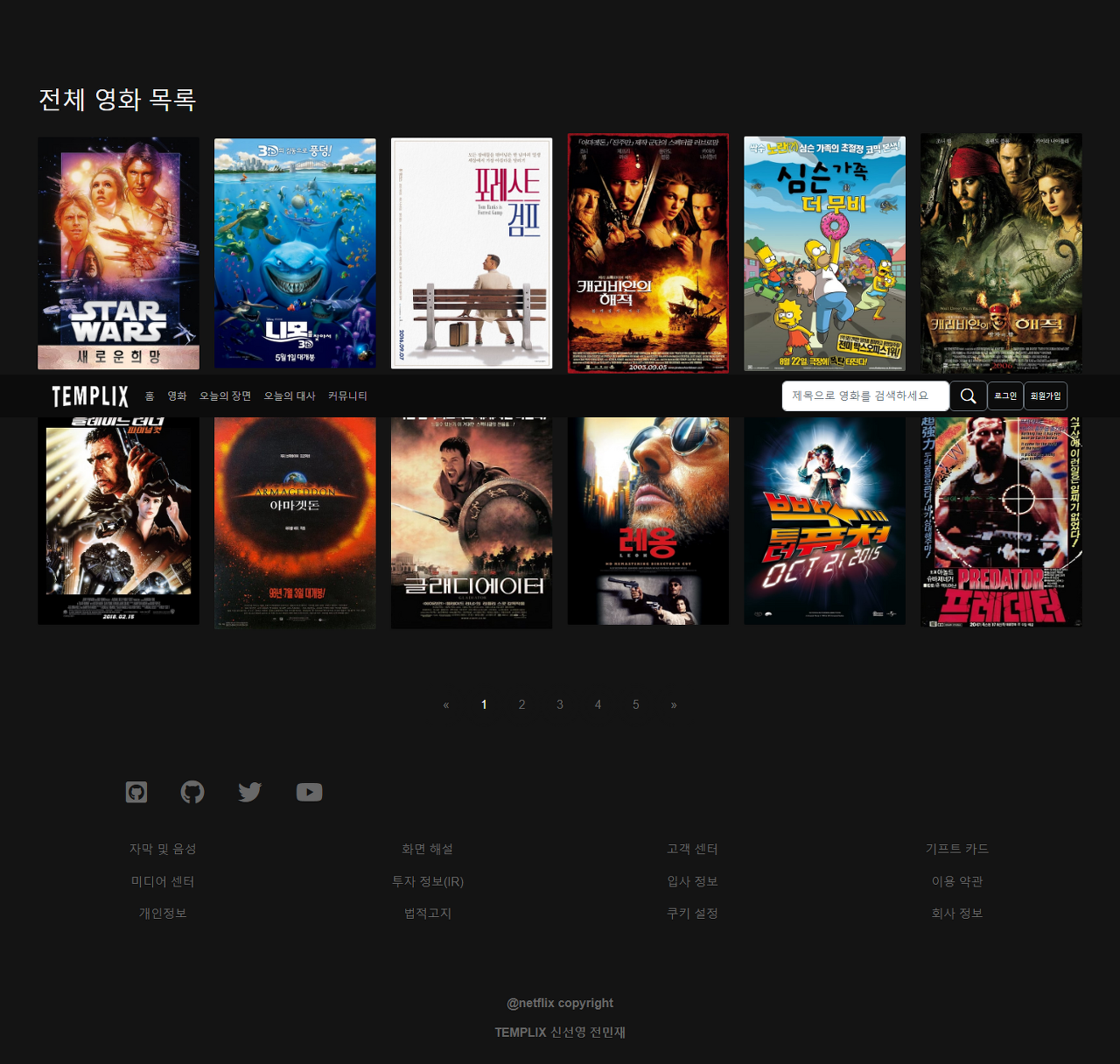
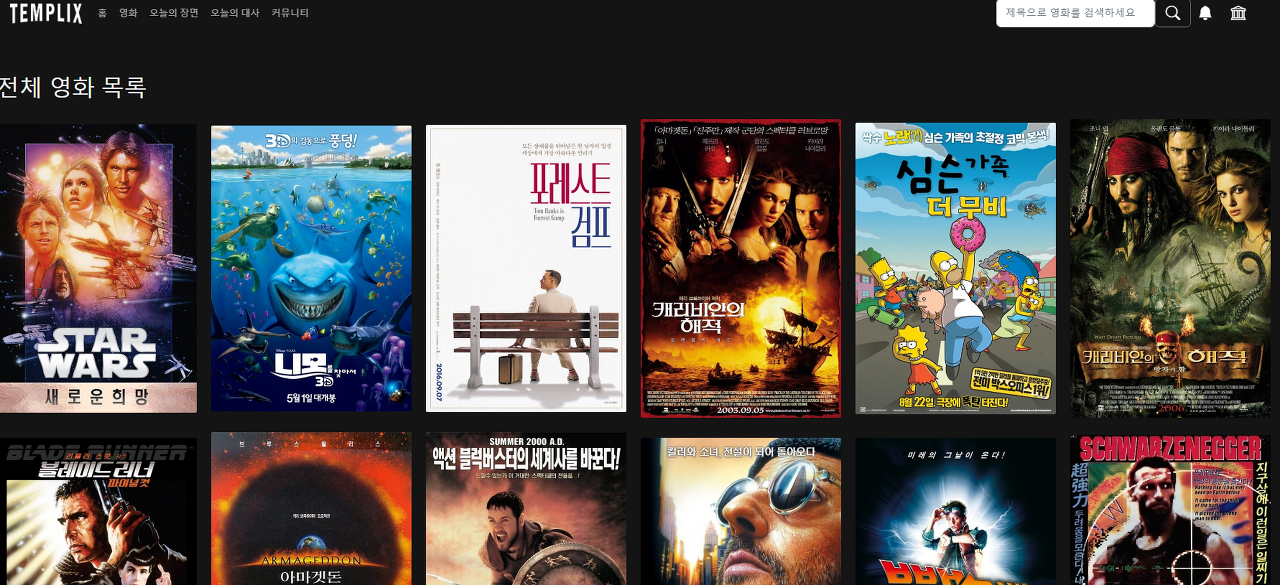
전체 영화 조회

- 카드 형태로 전체 영화 목록 제공
- bootstrap paginator 이용 - 한 페이지에 12개씩 출력
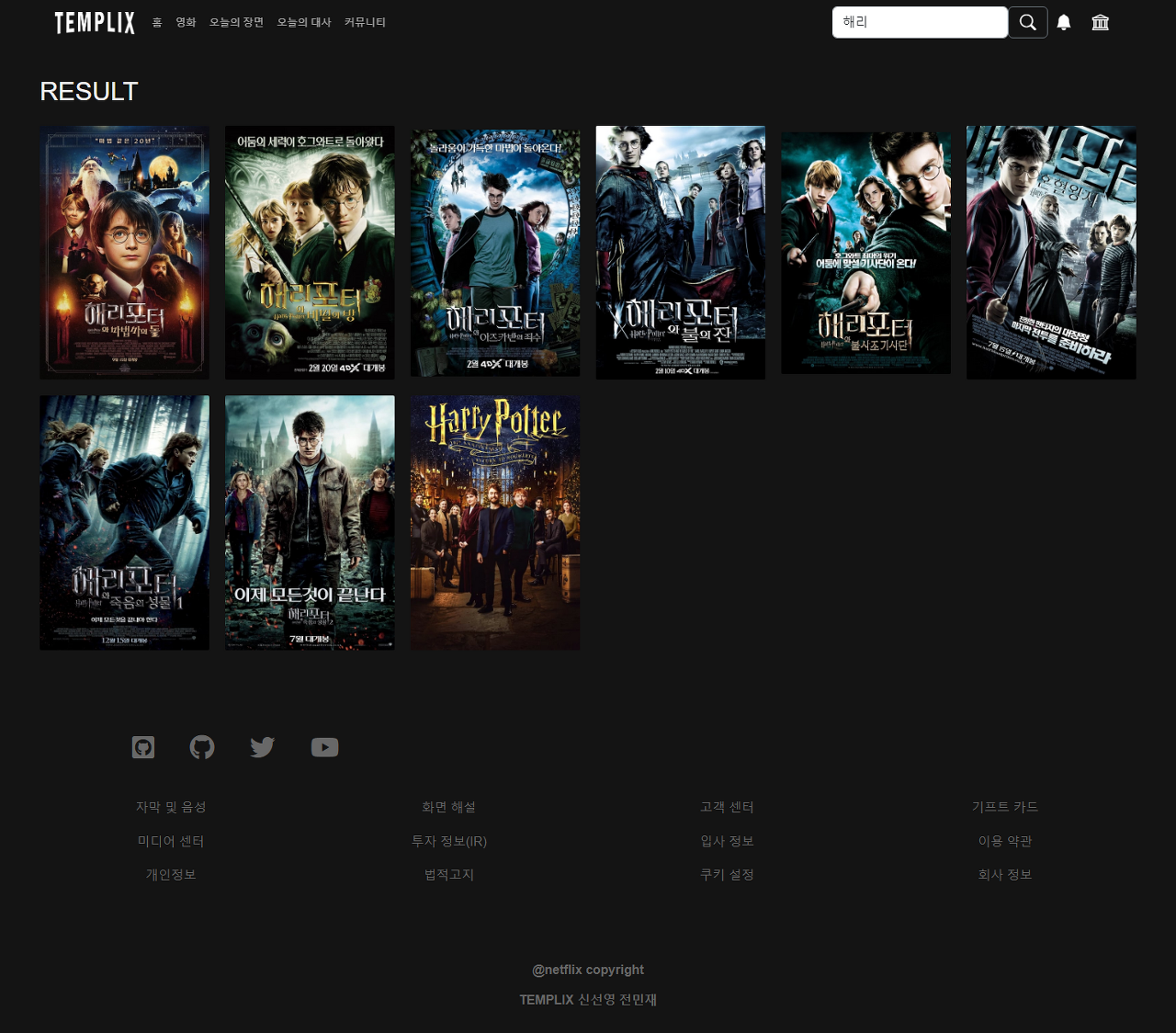
검색

- 페이지 상단 검색창에 검색어 입력 시 해당 단어 포함 검색 결과 출력

- 검색어 없이 검색 버튼 입력 시 영화 전체 조회 페이지 출력
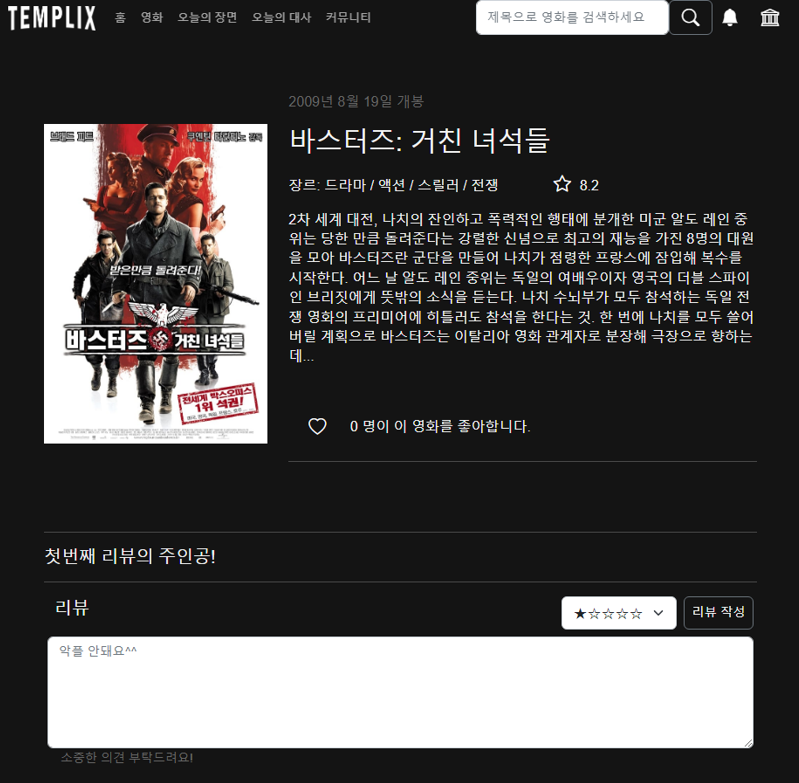
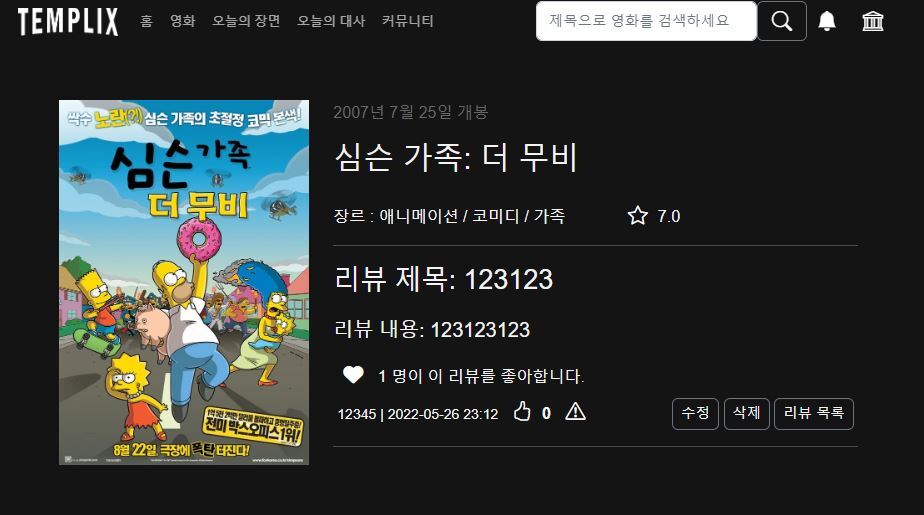
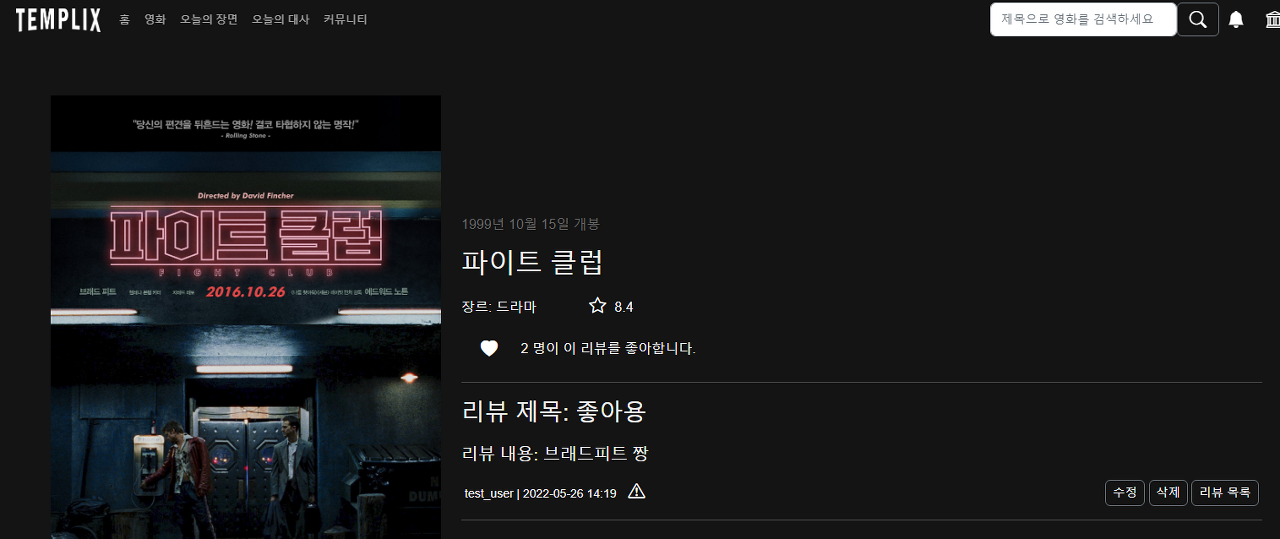
영화 디테일 페이지

- 영화 포스터 클릭 시 디테일 페이지 연결
- 개봉일, 제목, 장르, 별점, 개요 등 정보 조회 가능
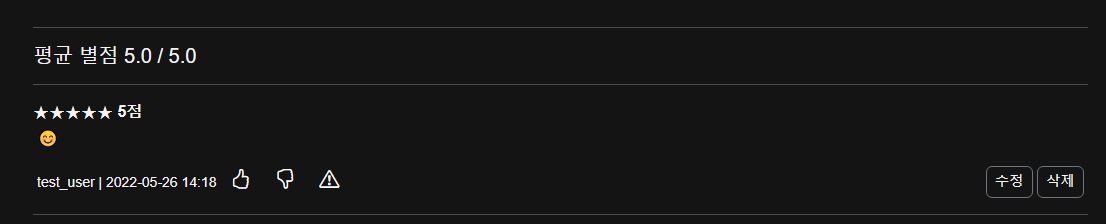
영화 좋아요/댓글

- 하트 버튼을 누르면 좋아요 입력 가능
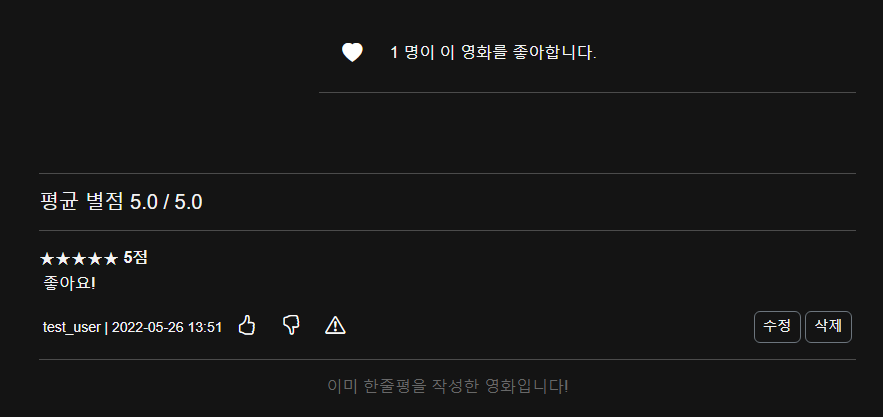
- 댓글 및 평점 입력 / 수정 / 삭제 가능
- 전체 댓글 위에 모든 사용자의 별점 평균 출력
- 댓글은 한 번만 작성 가능 - 이미 작성 완료 시 이미 한줄평을 작성한 영화입니다! 문구 출력
랜덤 이미지 추천 페이지

- 상단바 [오늘의 장면] 선택 시 랜덤으로 영화의 스틸컷 조회 가능
- 오른쪽 위 [NEW] 버튼 클릭하면 새로운 이미지 조회 가능
- 마음에 드는 이미지가 나왔을 때 이미지를 누르면 해당 영화의 디테일 페이지로 이동 가능
- TMDB API의 backdrop_path 속성 사용
랜덤 문구 추천 페이지

- 상단바 [오늘의 대사] 선택 시 랜덤으로 영화 인용구 조회 가능
- 오른쪽 위 [NEW] 버튼 클릭하면 새로운 문구 조회 가능
- 마음에 드는 문구 클릭 시 해당 영화 디테일 페이지로 이동
- TMDB API - get detail의 tagline 속성 사용
- 이슈: 영화의 정보에 태그라인이 존재하지 않는 경우가 많아 조회할 때 까지 시간이 오래걸림 (함수 반복 실행)
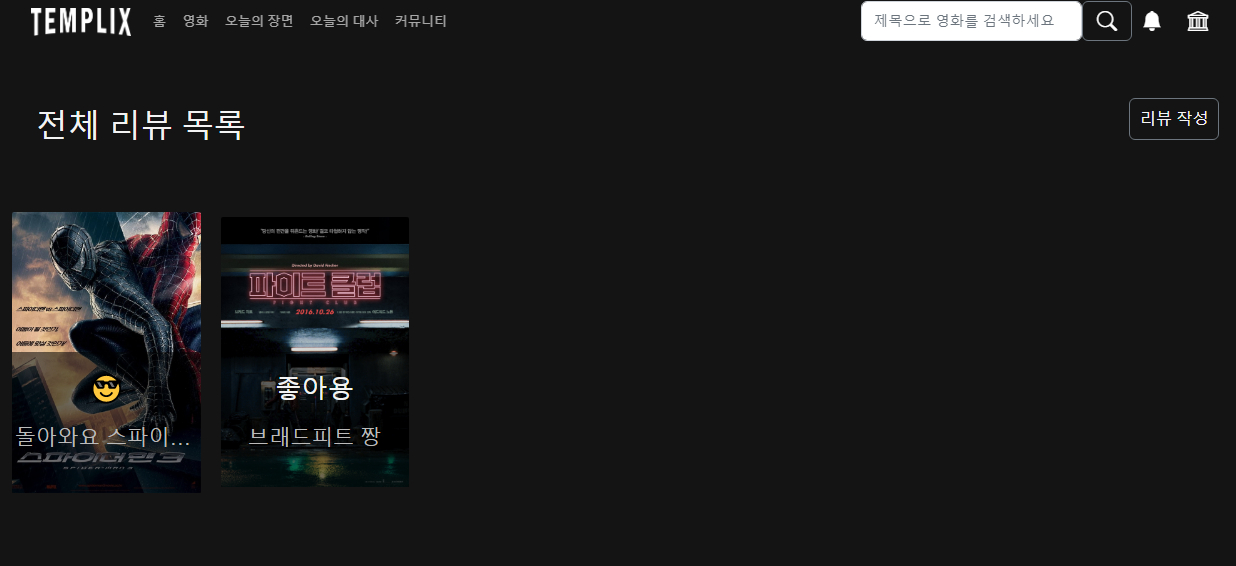
02. Reviewboard
인덱스 페이지

- 현재까지 작성된 리뷰 조회 가능
- 카드 위에 제목과 내용 간단 조회 가능
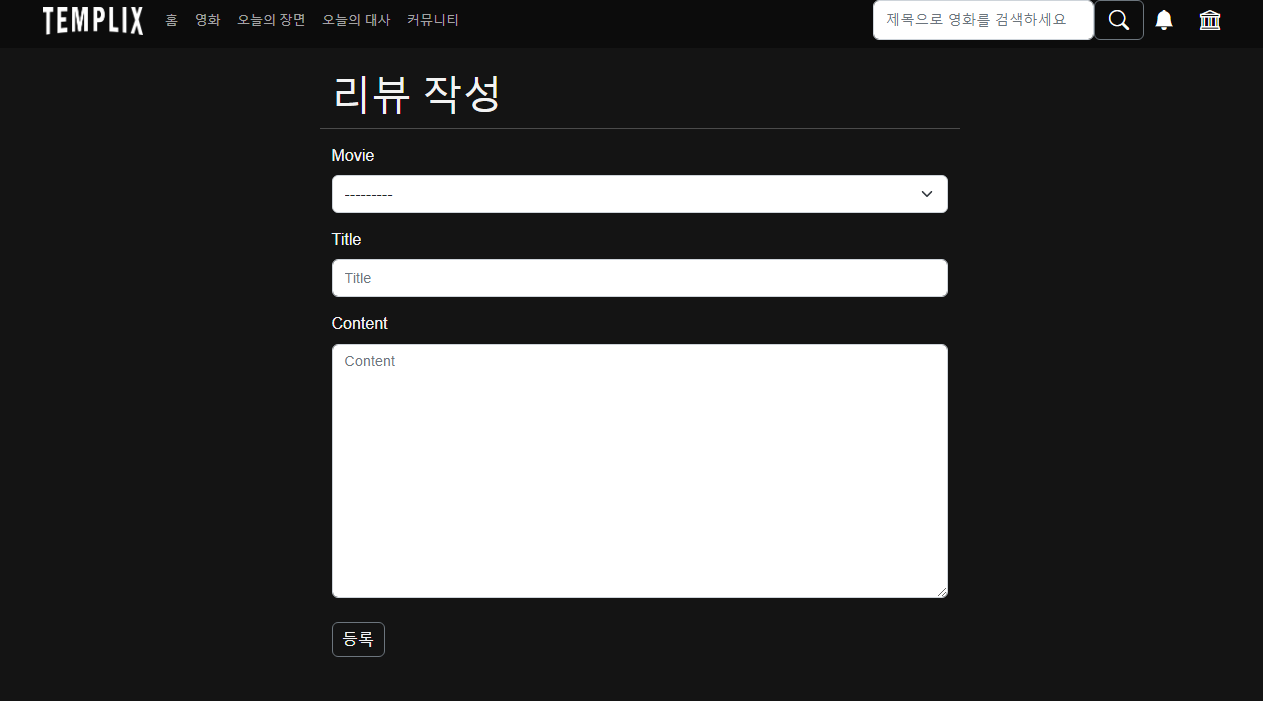
리뷰 작성 페이지

- Movie 탭에서 원하는 영화 선택 후 리뷰 작성
- 추가 구현 — 영화 제목 검색?
- 수정 및 삭제 가능
리뷰 좋아요

03. Accounts
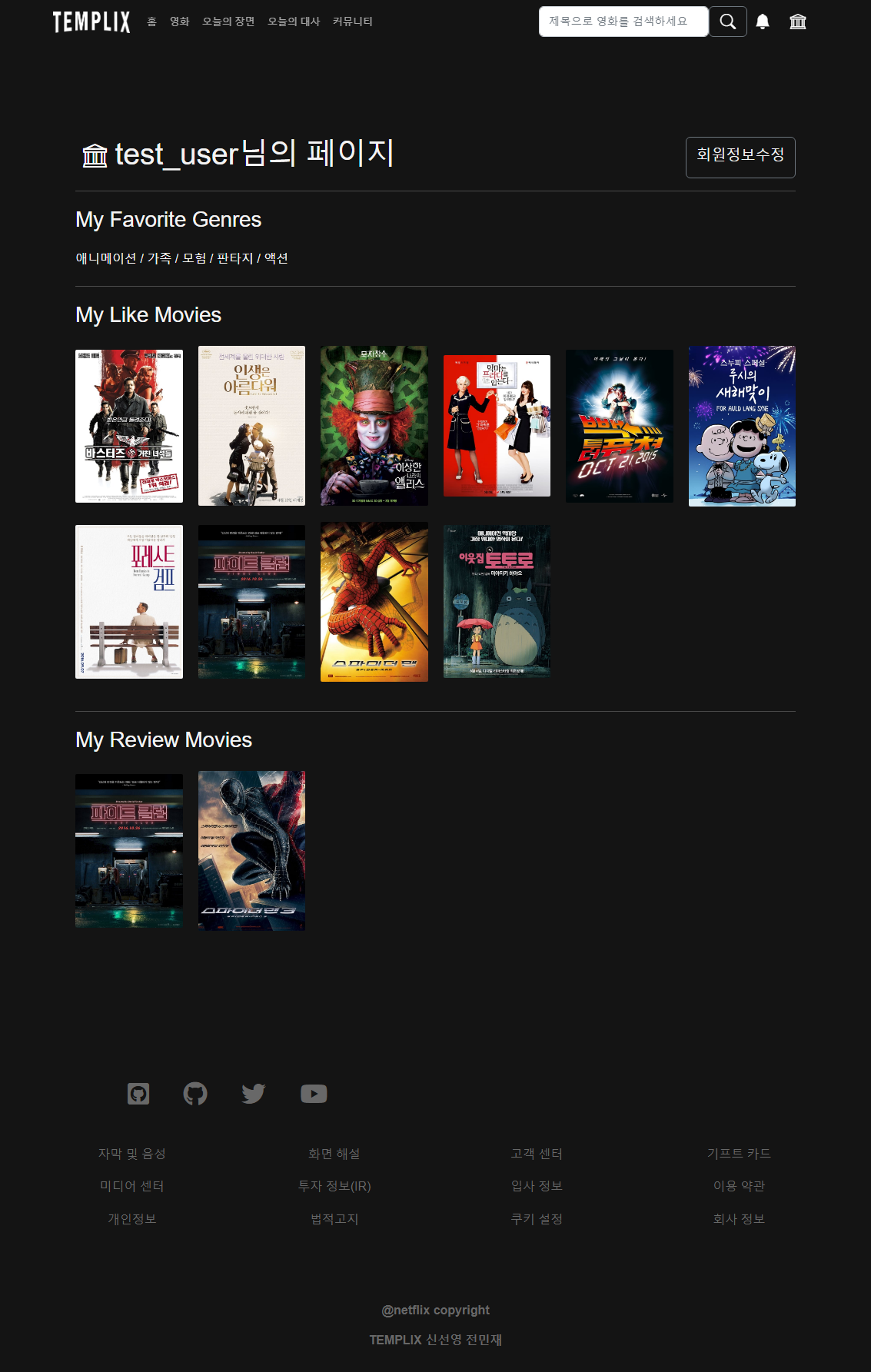
마이페이지

- 영화 디테일 페이지에서 좋아요 누른 영화와 커뮤니티 페이지에서 리뷰 남긴 영화 목록 조회
- 좋아요 누른 영화 기반 좋아하는 장르 목록 출력

- 작성된 좋아요나 리뷰가 없으면 문구 출력
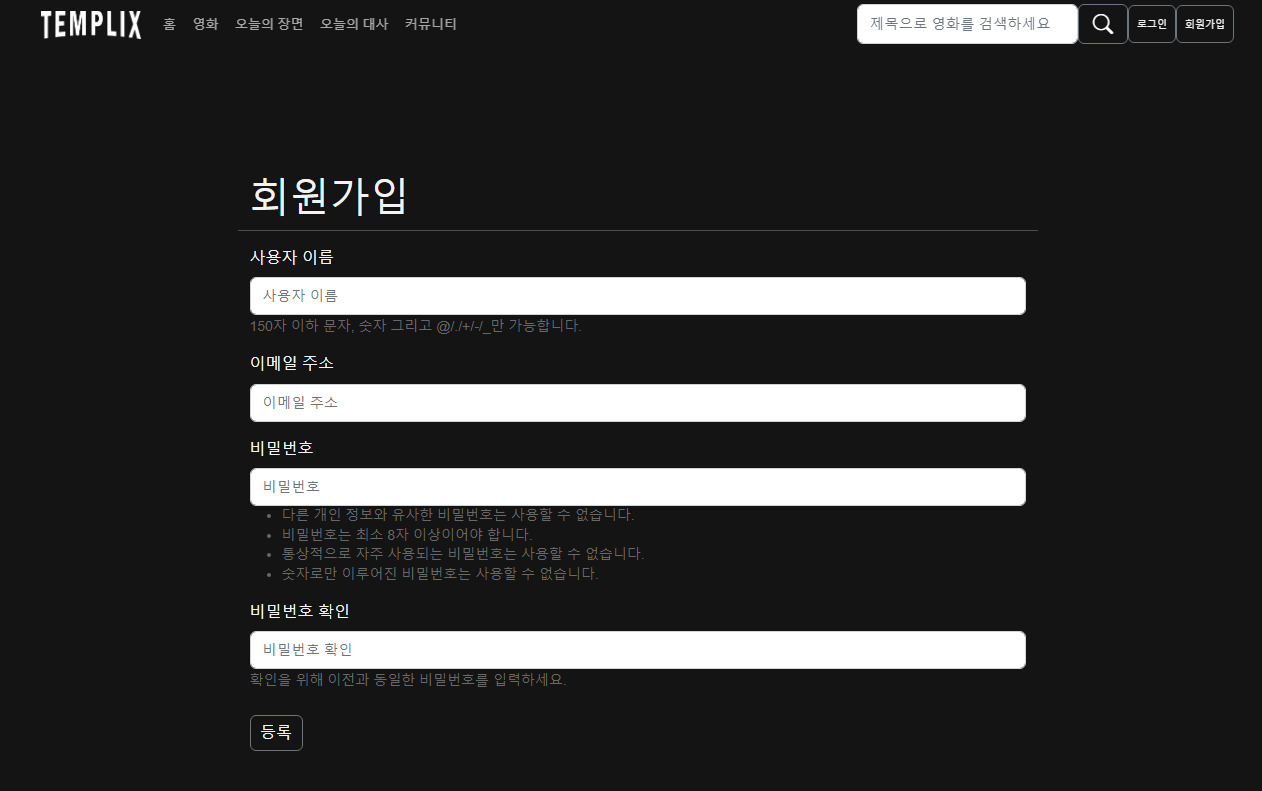
회원가입

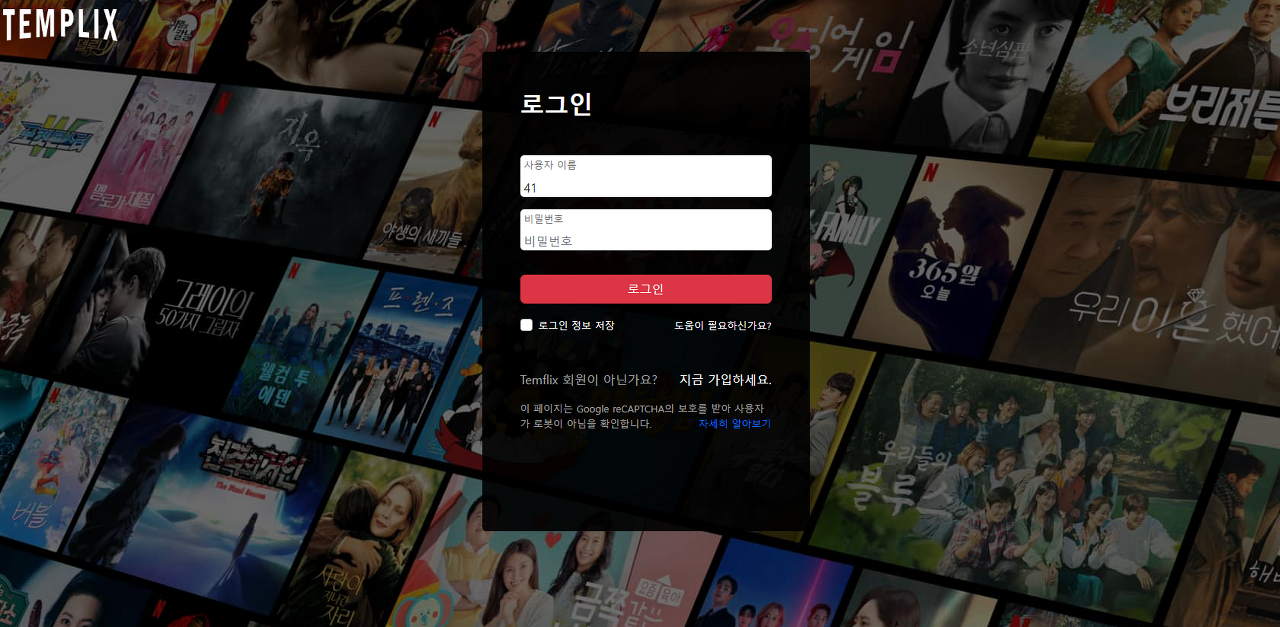
로그인/로그아웃

- 로그아웃은 별도의 페이지 없이 로그아웃 키 누르면 가능
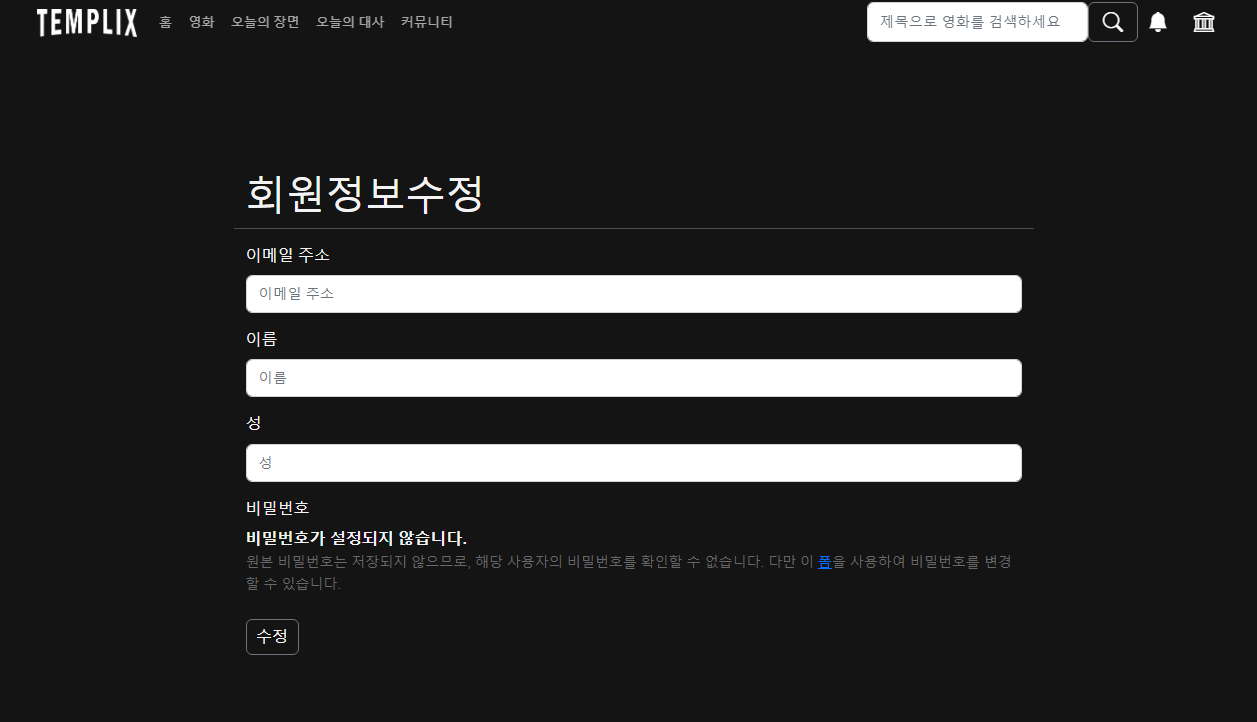
정보 수정

- 마이페이지의 회원정보수정 버튼 이용하여 이동 가능
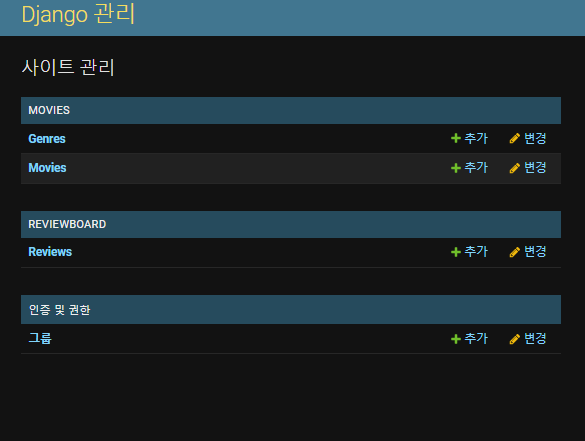
04. Admin
Admin 페이지에서 관리

- 장르, 영화, 작성된 리뷰 데이터 생성 / 수정 및 삭제 가능
개별 페이지에서 관리 (영화/리뷰)

- admin 계정으로 로그인 시 모든 디테일 페이지에서 댓글 수정 / 삭제 가능

- admin 계정으로 로그인 시 리뷰 수정 / 삭제 가능
⚡ 프로젝트 배포
프로젝트에서 배포 과정이 필수는 아니지만, 수요일 밤에 개발을 마치고 새벽에 시간이 남아 배포나 해볼까.. 하고 시작한 AWS 배포
프론트엔드와 백엔드를 연결하지 않은 그냥 장고 프로젝트라 시간은 3시간 정도 걸렸고, AWS 무료 제공 서버를 이용해서 배포했다. nginx와 uwsgi를 사용하였고, 참고한 블로그는 아래 링크! (공통 프로젝트에서까지 써먹었다.. 감사합니다)
Django 서비스 AWS로 배포하기 - [1] 프로젝트 준비와 AWS 서버 대여
안녕하세요, 네로입니다. 이번 포스팅의 시리즈에서는 자신이 만든 프로젝트/서비스를 Amazon Web Service(AWS) 로 배포하는 방법을 소개해 볼까 합니다. 주위에 웹 개발을 배우시는 분들 중에는 자신
nerogarret.tistory.com
배포 링크는 아래
가비아에서 도메인을 구매해서 연결했다. AWS 서버가 열려 있는 건 2023년 5월까지 정도!
사용량 초과 시 그 이전에 사라질 수도 있습니다..
최소 사용량 초과하면 바로 몇백원씩 청구하더라 조심.. 그래도 결제 전에 위험 안내 메일 옵니다
요즘은 프로젝트 기간이라 사용량이 초과되었나 싶기도하고
http://templix-2022.shop/movies/
templix-2022.shop
🌈 프로젝트 후기
Keep
- 두명뿐이었지만 큰 문제 없이, Git 충돌도 없이 무난하게 잘 끝난 프로젝트였던 것 같다. 첫 프로젝트의 기억이 잘 남아서 다행이고, 기분 좋게 우수 프로젝트 수상도 할 수 있어서 마무리까지 잘 되었다고 생각한다.
- 명세서가 있긴 했지만 처음부터 구상하고
Problem
- ERD는 늘 어렵다.. 이후에도 장고 백엔드 개발을 해보았지만 어떻게 시작하기 전에 모델링 구조를 다 생각하는 건지 아직도 잘 모르겠다... 코딩하는 것 보다 가장 큰 난관 같다.
- 여유 있게 진행되어서 초반 이후로 큰 스트레스를 받지 않았지만, 추가적인 기능을 더 많이 구현했으면 어땠을까 하는 생각은 있다. 하지만 비전공자가.. 완성시키기 위해서는 최선의 선택이었던 것 같기도 하다.
Try
- 아직도 그렇지만, axios 등의 비동기 부분은 정말 어려웠다. 그래서 개발을 마친 후 프론트엔드 조원 분이 추가해주셨던 기억.. 배포도 단순 클로닝 후 완성시킨 것에서는 정말 만족하지만, 어느 정도의 이해는 공통 때 다시 해보고 나서야 알아서 여유있을 때 조금 더 이해해두었다면 좋았을걸 싶기도 했다.
'SSAFY > PJT' 카테고리의 다른 글
| [프로젝트 회고] 🐶 멍!더랜드 - 빅데이터 기반 반려견 질병 예측 서비스 (1) | 2023.08.22 |
|---|---|
| [프로젝트 회고] 🤖 BoBi - 관찰형 반려 케어 로봇 (0) | 2023.04.06 |


